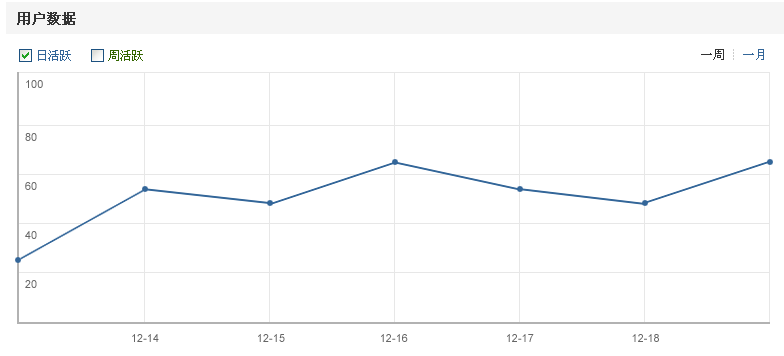
1 下方是一个flash的图表
2 上方有复选框,日活跃和周活跃用户
3 右方的一周和一月的span标签选择是显示x坐标轴的时间范围,有昨天起前一周和前一月两个选择
4 点击左边的复选框和右边的span标签都会更新flash统计表
实现步骤:
1 下载open-flash-chart 2.0
这里使用的版本是:
open-flash-chart-2-Lug-Wyrm-Charmer
2 将里面的js(json.js, swfobject.js)和php-ofc-libriary文件夹和open-flash-chart.swf
放到服务器目录上
3 html的模板使用:
<div id="c" class="p010" style="height:280px;">
< form name ="user_data" action ="#" data-type ="platform_static" data-stat-url ="ajax/aj_static_user_data.php" data-stat-aid ="{ {$appinfo.aid}}" > < div class ="dataHd clearfix" > < div class ="l" > < input class ="slc reload_chart" name ="dayuv" type ="checkbox" checked ="checked" value ="1" /> < label class ="sl" >日活跃
</ label > < input class ="slc reload_chart" name ="weekuv" type ="checkbox" checked ="checked" value ="2" /> < label class ="cgr" >周活跃
</ label > </ div > < div class ="r" > < input type ="hidden" name ="range" value ="week" > < div class ="mr5" > < span class ="week_month cp" name ="week" >一周
</ span > < span class ="cd" >┊
</ span > < span class ="week_month cp sl" name ="month" >一月
</ span > </ div > </ div > </ div > </ form > < div id ="user_data" name ="flash_chart" ></ div > </ div >
这个模板说明:
1 使用了form表单,这样能增加js的可复用性,form表单作为查询提交,from后面的同级目录下的div作为flash展示的div,所以必须标注id值
这里将form的name和div的id设置的相同
2 form表单的属性
data-type="platform_static" //说明只要有这个属性的form,提交就是进行flash更新
data-stat-url="ajax/aj_static_user_data.php" //这个标注是为了标注上更新flash所提交的ajax的地址
4 javascript(jquery):
reloadLine的函数,这个函数的作用是提交表单,更新flash
function reLoadLine(id)
{
var form_id = $j("form[name='" + id + "']");
var aj_url = form_id.attr('data-stat-url') + "?aid="+ form_id.attr('data-stat-aid') +"&"+ form_id.serialize();
aj_url = encodeURIComponent(aj_url);
swfobject.embedSWF(
"open-flash-chart.swf?r="+Math.random() * 100000, id,
"750", "250", "9.0.0", "expressInstall.swf",
{"data-file": aj_url}, {'wmode':"transparent"}
);
}
几个说明:
1 使用id作为参数是表示值需要将id传入,就可以将对应的flash进行更新
2 aj_url = encodeURIComponent(aj_url); //作为swf传入的url必须进行urlencode
3 "open-flash-chart.swf?r="+Math.random() * 100000 //这个后面的随机数必须加上,否则有的浏览器会由于缓存的问题而无法更新
4 {"data-file": aj_url} //说明取数据去aj_url中取,后面会说明这个ajax如何写
5 {'wmode':"transparent"} // 这个是表示将flash置于最底层
6 页面已经导入了json.js, swfobject.js. 并将jquery的换为换为j
5 javascript绑定事件:
$j('.reload_chart').change(
function(event){
var target = event.currentTarget;
var form_id =
j(target).parents('form[data-type=platform_static]').attr('name'); reLoadLine(form_id); });j(target).parents('form[data-type=platform_static]').attr('name'); reLoadLine(form_id); });j('.week_month').click(
function(event){
event.preventDefault();
var target = event.currentTarget;
if($j(target).hasClass('sl'))
{
// change the page show j(target).removeClass(′sl′);j(target).removeClass(′sl′);j(target).nextAll('.week_month').addClass('sl');
$j(target).prevAll('.week_month').addClass('sl');
// change hidden input var rangeValue =
j(target).attr(′name′);j(target).attr(′name′);j(target).parent().prevAll("input[name=range]").val(rangeValue);
var form_id = $j(target).parents('form[data-type=platform_static]').attr('name');
reLoadLine(form_id);
}
});
这个熟悉jquery的同学一看就明白了
就是有一点,再强调一下,这边的j相当于jquery中的j相当于jquery中的
6 aj_static_user_data.php
<?php
include 'ofc-library/open-flash-chart.php';
class ajax
{
// Get param private $range =
$_REQUEST['range'];
private $dayuv =
$_REQUEST['dayuv'];
private $weekuv =
$_REUEST['weekuv'];
function run()
{
switch(
$this->
range)
{
case "week":
$this->endDate =
date("Y-m-d",
strtotime('-1 day'));
$this->startDate =
date("Y-m-d",
strtotime('-8 day'));
break;
case "month":
$this->endDate =
date("Y-m-d",
strtotime('-1 day'));
$this->startDate =
date("Y-m-d",
strtotime('-30 day'));
break;
}
$data =
$this->aGetFadeData(
$this->startDate,
$this->endDate);
// 获取line和max foreach(
$data as $key=>
$value)
{
$dayuvs[] =
$value['dayuv'];
$weekuvs[] =
$value['weekuv'];
}
$max = 0;
$lines =
array();
if(
$this->dayuv)
{
$lines[] =
array(
'values' =>
$dayuvs,
'color' => "#336699",
);
$max =
max(
$max,
max(
$dayuvs));
}
if(
$this->weekuv)
{
$lines[] =
array(
'values' =>
$weekuvs,
'color' => "#336699",
);
$max =
max(
$max,
max(
$weekuvs));
}
// 获取lable $lables =
array_keys(
$data);
echo $this->lines(
$lines,
$lables,
$max);
exit;
}
/* * * 创造直线图 * @param arrLinesParams = array ( * 'linename' = array('values', 'colour'), * .... * ) : 此为一个图表中所要展示的几条线,其中键linename为此线的名称,values:为线上各关键节点组成的数组 * colour:线条颜色,没有默认值请填写如:#008B8B * @param arrXLabels:X轴的坐标,按照所选日期取值∗@paramarrXLabels:X轴的坐标,按照所选日期取值∗@paramintYmax : 几组直线节点数值中的最大值,确定Y轴所用 * @return JSON str */ public function lines(
$arrLinesParams,
$arrXLabels,
$intYmax)
{
foreach (
$arrLinesParams as $linename=>
$lineParam) {
$line =
new line();
$line -> set_values(
$lineParam['values']);
$line -> set_colour(
$lineParam['color']);
$line -> set_width(2);
$dot =
new solid_dot();
$dot -> size(3)
-> halo_size(1)
-> colour(
$lineParam['colour'])
-> tooltip('#val#');
$line -> set_default_dot_style(
$dot);
$this->arrLine[] =
$line;
}
// x为时间 foreach(
$arrXLabels as &
$item)
{
$item =
substr(
$item, 6);
}
$jsonData =
$this->getJsonData(
$this->arrLine,
$arrXLabels,
$intYmax + 2);
$this->arrLine =
array();
// 置空 return $jsonData;
}
/* * * 利用open_flash_chart创造多条直线 * @return jsondata */ protected function getJsonData(
$arrLine,
$arrXLabels,
$intYmax){
$chart =
new open_flash_chart();
$t =
$this->set_Tooltip();
$chart -> set_tooltip(
$t);
$chart -> set_bg_colour('#FFFFFF');
$x_Axis =
$this->setX_Axis(
$arrXLabels);
$y_Axis =
$this->setY_Axis(
$intYmax);
$chart ->set_x_axis(
$x_Axis);
$chart ->set_y_axis(
$y_Axis);
foreach (
$arrLine as $key=>
$value) {
$chart->add_element(
$value);
}
$jsonData =
$chart->toPrettyString();
return $jsonData;
}
/* * * 设置x轴 * @return Object x */ protected function setX_Axis(
$arrLabels) {
$x_labels =
$this->setX_labels(
$arrLabels);
$count =
count(
$arrLabels);
if(
$count > 10)
{
$x_labels->visible_steps(
intval(
$count / 7));
}
$x =
new x_axis();
$x ->colour('#C0C0C0')
->grid_colour('#E0E0E0')
->set_labels(
$x_labels);
return $x;
}
/* * * 设置y轴 * @return Object y */ protected function setY_Axis(
$intYmax) {
$y_labels =
new x_axis_labels();
$y_labels ->set_colour('#696969');
$intYStep =
$intYmax / 5;
$y =
new y_axis();
$y ->set_colour('#C0C0C0');
$y ->set_grid_colour('#E0E0E0');
$y ->set_range(0,
$intYmax,
$intYStep);
$y ->set_labels(
$y_labels);
return $y;
}
/* * * 设置x轴的坐标刻度 * @return Object $x */ protected function setX_labels(
$arrLabels =
array()) {
$x =
new x_axis_labels();
$x ->set_colour('#696969');
$x ->set_steps(1);
$x ->set_labels(
$arrLabels);
return $x;
}
/* * * 设置x轴刻印文字 * @return Object x */ protected function setX_Legend() {
$x =
new x_legend('');
$x ->set_style( '{font-size: 20px; color: #778877}' );
return $x;
}
/* * * 设置y轴刻印文字 * @return Object x */ protected function setY_Legend() {
$y =
new y_legend('');
$y ->set_style( '{font-size: 20px; color: #778877}' );
return $y;
}
/* * * 设置tooltip,值框属性 * @return Object t */ protected function set_Tooltip() {
$t =
new tooltip();
$t ->set_shadow(
false );
$t ->set_stroke( 1 );
$t ->set_colour( '#6E604F' );
$t ->set_background_colour( '#BDB396' );
$t ->set_title_style( "{font-size: 14px; color: #CC2A43;}" );
$t->set_body_style( "{font-size: 10px; font-weight: bold; color: #9932CC;}" );
return $t;
}
/* * * 获取虚假数据 */ private function aGetFadeData(
$startDate,
$endDate)
{
$ret =
array();
$dates =
$this->aGetCdateKeys(
$startDate,
$endDate);
$model =
array(
'dayuv' => 1,
'weekuv' => 2,
);
foreach(
$dates as $date)
{
$ret[
$date] =
$model;
}
return $ret;
}
/* * * 获取from到to之间的所有时间 */ private function aGetCdateKeys(
$from,
$to)
{
$ret =
array();
$endTime =
strtotime(
$to);
$startTime =
strtotime(
$from);
$time =
$startTime;
while(
$time <=
$endTime)
{
// 入ret $ret[] =
date("Y-m-d",
$time);
// 递增 $time =
strtotime("+1 day",
$time);
}
return $ret;
}
}
$ajax =
new ajax();
$ajax->run()
这个php有点长,是根据open-flash-chart 2.0的教程改写的
注意点:
1 必须导入正确的ofc-library/open-flash-chart.php
2 最后的json使用toPrettyString生成
至此,完成open-flash-chart 和 jquery 和 php 的结合使用
碰到的问题
在写的过程中,经常会碰到错误:
"Open Flash Chart IO ERROR Loading test data
或者
"can not find y-32.txt"等类型的错误
最可能的情况是:ajax返回的数据错误,这个可以用fidder调试出来,特别查看里面值为null的字段
另外抱怨一下:open-flash-chart的文档真的错误很多,哎~毕竟是免费的
参考资料:
作者:yjf512(轩脉刃)
出处:http://www.cnblogs.com/yjf512/
本文版权归yjf512和cnBlog共有,欢迎转载,但未经作者同意必须保留此段声明